javascript + CSS でツールチップ機能を実装する
目標
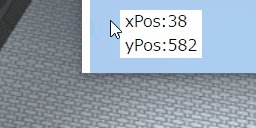
javascript + CSS でツールチップ機能を実装する

コード
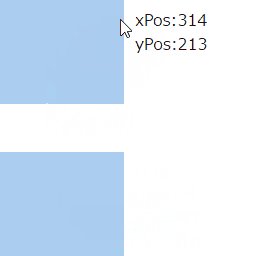
<html> <style> <!--ツールチップの見た目--> span#tooltip{ position: absolute; <!--座標で表示位置を直接コントロールできるようにする--> z-index: 10; <!--他の要素より前に表示されるように--> visibility: hidden; <!--最初は隠しておく--> padding: 0 5px; background-color: #FFF; } <!--ツールチップを表示させる部分の見た目。わかればなんでもいい--> div { background: #abcdef; width:300px; height:300px; } </style> <body> <!--ツールチップとdiv要素をそれぞれhtmlで書いておく--> <!--div要素はマウス移動時のイベントを呼び出すようにしておく--> <span id="tooltip">hoge</span> <div onmousemove="move()" onmouseover="over()" onmouseout="out()"></div> <br> <br> <div onmousemove="move()" onmouseover="over()" onmouseout="out()"></div> <script type="text/javascript"> //マウスがdiv要素に乗ったらツールチップのvisibilityをvisibleにして表示する function over() { var tooltip = document.getElementById("tooltip"); tooltip.style.visibility = "visible"; } //マウスがdiv要素から外れたらツールチップのvisibilityをhiddenにして非表示にする function out() { var tooltip = document.getElementById("tooltip"); tooltip.style.visibility = "hidden"; } //マウスがdiv要素の上で移動されたときツールチップの座標と表示内容を書き換える function move(){ var tooltip = document.getElementById("tooltip") //event.pageX, pageYでマウスの位置を取得 var xPos = event.pageX + 10; var yPos = event.pageY - 10; //ツールチップのスタイルのtopとleftを書き換えて、ツールチップを移動させる tooltip.style.top = yPos + "px"; tooltip.style.left = xPos + "px"; tooltip.innerHTML = "xPos:" + xPos + "<br/>" + "yPos:" + yPos; } </script> </body> </html>
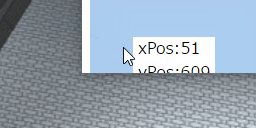
問題点
ウィンドウの端っこの方にマウスがいくと、ツールチップが隠れて悲しい マウスが下の方にいったら、それを考慮してツールチップを高い位置に表示して欲しい