javascript + CSS でツールチップ機能を実装する
目標
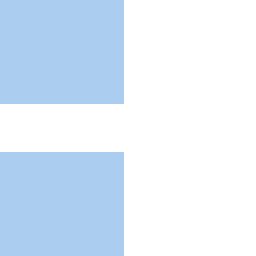
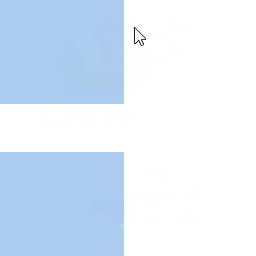
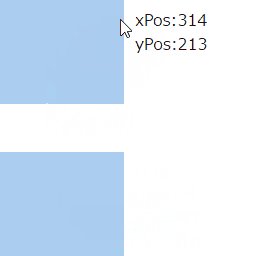
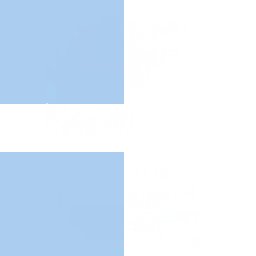
javascript + CSS でツールチップ機能を実装する

コード
<html> <style> <!--ツールチップの見た目--> span#tooltip{ position: absolute; <!--座標で表示位置を直接コントロールできるようにする--> z-index: 10; <!--他の要素より前に表示されるように--> visibility: hidden; <!--最初は隠しておく--> padding: 0 5px; background-color: #FFF; } <!--ツールチップを表示させる部分の見た目。わかればなんでもいい--> div { background: #abcdef; width:300px; height:300px; } </style> <body> <!--ツールチップとdiv要素をそれぞれhtmlで書いておく--> <!--div要素はマウス移動時のイベントを呼び出すようにしておく--> <span id="tooltip">hoge</span> <div onmousemove="move()" onmouseover="over()" onmouseout="out()"></div> <br> <br> <div onmousemove="move()" onmouseover="over()" onmouseout="out()"></div> <script type="text/javascript"> //マウスがdiv要素に乗ったらツールチップのvisibilityをvisibleにして表示する function over() { var tooltip = document.getElementById("tooltip"); tooltip.style.visibility = "visible"; } //マウスがdiv要素から外れたらツールチップのvisibilityをhiddenにして非表示にする function out() { var tooltip = document.getElementById("tooltip"); tooltip.style.visibility = "hidden"; } //マウスがdiv要素の上で移動されたときツールチップの座標と表示内容を書き換える function move(){ var tooltip = document.getElementById("tooltip") //event.pageX, pageYでマウスの位置を取得 var xPos = event.pageX + 10; var yPos = event.pageY - 10; //ツールチップのスタイルのtopとleftを書き換えて、ツールチップを移動させる tooltip.style.top = yPos + "px"; tooltip.style.left = xPos + "px"; tooltip.innerHTML = "xPos:" + xPos + "<br/>" + "yPos:" + yPos; } </script> </body> </html>
問題点
ウィンドウの端っこの方にマウスがいくと、ツールチップが隠れて悲しい マウスが下の方にいったら、それを考慮してツールチップを高い位置に表示して欲しい

参考記事
CSSのanimationで文字を点滅させるサンプル
目標

コード
<html> <style> .blink { animation-name: flash; <!--CSS側で定義したアニメーションの名前--> animation-duration: 1s; <!--アニメーションの長さ--> animation-iteration-count: infinite; <!--アニメーションを何回実行するか, infiniteだと無限ループ--> animation-direction: alternate; <!--alternateにすると、行って帰ってという風にアニメーションを実行する--> animation-play-state: running; <!--アニメーションを実行中の状態にする--> } <!--全体の何%進んだところで要素をどうするかの指定。今回は不透明度を0にする--> @keyframes flash { 50%{ opacity: 0; } } </style> <body> <span class="blink">hoge</span> </body> </html>
参考記事
d3.jsで書いたグラフの軸を反転させるサンプル
目標
d3.jsで作成した散布図のy軸を反転させたい

まとめ
domain()の指定を逆にする
環境
d3.js 4.6.0
関連ページ
そもそもd3.jsでグラフを出す方法(棒グラフ) spell-spell.hatenablog.com
コード
<html> <head> <script type="text/javascript" src="d3.js"></script> </head> <body> <!-- グラフを描画するためのsvg要素を作っておく --> <svg id="scatter" width="500" height="500"></svg> <script type="text/javascript"> //グラフのサイズを指定 var width = 500 var height = 500 var dataSet = []; //グラフの各軸の値を設定 for (var i = 0; i < 10; i++) { dataSet.push({"x": Math.random(), "y": Math.random()}) } //文字が切れないようにマージンを指定 var margin = 40 //x軸に対してdomain[0, 1]で左が小さくなる //marginの範囲内に収まるようにrangeRoundで調節 var x = d3.scaleLinear().domain([0, 1]).rangeRound([0, width-margin*2]); //y軸に対してdomain[1, 0]で下が小さくなる //marginの範囲内に収まるようにrangeRoundで調節 var y = d3.scaleLinear().domain([1, 0]).rangeRound([0, height-margin*2]); //描画したいSVG要素を取得 var element = document.getElementById("scatter") //散布図の○を生成する d3.select(element).selectAll("circle") .data(dataSet) .enter() .append("circle") //散布図の○を適切な位置に置く d3.select(element).selectAll("circle") .attr("class", "data") .attr("cx", function(d){return x(d["x"]) + margin}) .attr("cy", function(d){return y(d["y"]) + margin}) .attr("r", function(d){return 5}) .attr("fill", "#6fbadd") //x軸を作る d3.select(element).append("g") .attr("class", "axis axis--x") .attr("transform", "translate(" + margin + "," + (height-margin) + ")") .call(d3.axisBottom(x)); //y軸を作る d3.select(element).append("g") .attr("class", "axis axis--y") .attr("transform", "translate(" + margin + "," + margin + ")") .call(d3.axisLeft(y)); </script> </body> </html>
複数のdiv要素の高さを揃えるときのサンプル
目標
divの高さを揃えたい

まとめ
getBoundingClientRect() で要素のx,y,width,heightが取得できる
コード
<html> <!-- 文字を折り返すようにして結果をわかりやすく --> <style> div { word-wrap: break-word; width:200px; border: 1px solid; } </style> <body> <!-- 左側のdiv要素, ここでheightを指定していないので高さは動的に決まる --> <div style="float:left;"> <div class="upper">あいうえおかきくけこさしすせそなにぬねの</div> <div class="lower">1234567890ABCDEFG</div> </div> <!-- 右側のdiv要素 --> <div style="float:left;"> <div class="upper">あいうえおかきくけこ</div> <div class="lower">1234567890ABCDEFG</div> </div> <script> //高さを揃えたい要素を取得 var nodes = document.getElementsByClassName("upper") var height = 0 //各要素の高さを取得 for(var i = 0; i < nodes.length; i++) { if(height < nodes[i].getBoundingClientRect().height) height = nodes[i].getBoundingClientRect().height } //一番高いやつに高さを合わせる for(var i = 0; i < nodes.length; i++) { nodes[i].style.height = height } </script> </body> </html>
d3.jsで棒グラフを書くときのサンプル
目標
下のような棒グラフをd3.jsを使って書く

環境
d3.js 4.6.0
特記事項
全般
- highcharts.jsなどのライブラリと比較すると考え方がかなり違うので、移行の際は注意
バージョン
- d3.jsがバージョン3と4でAPIがかなり変わっているので、調べるときはバージョンに注意が必要
- 例えば、以下の記述はv4では使えない(が、割と見かける)
//エラーも出ない
.attr({
x : function(d, i) { return i}
y : function(d){ return d },
});
//こちらはエラーは出る
d3.scale.linear()
コード
<html> <head> <script type="text/javascript" src="d3.js"></script> </head> <body> <!-- グラフを描画するためのsvg要素を作っておく --> <svg id="bar" width="500" height="300"></svg> <script type="text/javascript"> width = 500; height = 300; elementName = "#bar" //作っておいたsvg要素の名前 var dataSet = []; //棒グラフの各項目の値 var dataLabel = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J"]; //棒グラフの各項目の名前 for (var i = 0; i < 10; i++) { dataSet.push(Math.random()) } //グラフの各値をいい感じのwidthにするための変換関数 var x = d3.scaleLinear() //配列の中身が数字 かつ 線形なグラフのとき .domain([0, 1]) //グラフがとりうる値の範囲 .rangeRound([20, width-10]) //実際の長さとしての範囲をいくつからいくつにするか。マージンをどの程度取りたいかの指定として使える。 //グラフのラベル数にもとづいて、項目間の幅をいい感じにするための変換関数 var y = d3 .scaleBand() //配列の中身がラベルのとき .domain(dataLabel) //配列をそのまま渡す .rangeRound([20, height]); //実際の長さとしての範囲をいくつからいくつにするか //xとyは軸の描画でも使う //グラフ用のsvg要素に棒グラフの「棒(rect)」を追加する d3 .select(elementName) // svg要素を指定 .selectAll('rect') // その中のrect要素を抽出(なければ空オブジェクトが返ってくる) .data(dataSet) // 描画元のデータを指定 .enter() // selectAllで足りない分の要素を確保する .append('rect'); //確保した要素にrectとして追加する //棒グラフの「棒」の部分の描画 d3.select(elementName).selectAll('rect') //svg要素の中のrect要素をすべて選択(さっき作ったもの) .attr("class", "bar") //棒グラフであることを明示(必須ではない) .attr("x", function(d){return x(0)}) //各値のx座標を指定。左端にしたいので0にする。 //ここで、x関数をかませることで、マージンを考慮した「左端」が指定できる .attr("y", function(d, i){return y(dataLabel[i])}) //各要素のy座標をy関数を使って指定。y関数はdataLabel内の要素に紐付いているので、y(dataLabel)の形式になる。 //iはdataSetの何番目の要素を参照しているかが入る .attr("height", 15) //各棒の縦の長さ(今回は棒の幅) .attr("width", function(d){return x(d)}) //各棒の横の長さ(今回は棒の長さ) //dはdataSetの値そのものが入る。x関数を噛ませて長さを指定。 .attr("fill", "#6fbadd") //棒の色 //棒グラフのx軸の描画 d3.select(elementName) //グラフ用のsvg要素を持ってくる .append("g") //軸描画用の要素を追加(gという名前じゃないと動かない) .attr("class", "axis axis--x") //x軸用の要素を追加 .attr("transform", "translate(0, 20)") //(0,20)の位置を起点として描画 .call(d3.axisTop(x)); //上に軸が出るように設定 //棒グラフのy軸の描画 d3.select(elementName) //グラフ用のsvg要素を持ってくる .append("g") //軸描画用の要素を追加(gという名前じゃないと動かない) .attr("class", "axis axis--y") //y軸用の要素を追加 .attr("transform", "translate(20, 0)") //(20,0)の位置を起点として描画 .call(d3.axisLeft(y)); //左に軸が出るように設定 </script> </body> </html>
Python : Scikit-learn の RandomForest の使用サンプル
(過去ブログからの移転記事です)
概要
pythonのscikit-learnでRandomForestを実装するときのシンプルなサンプルが検索しても出てこなかったので、貼ってみる
前提
以下のような形式で学習データ(all.csv)が格納されているものとする
label, feature1, feature2, feature3, ...
コード
前提を満たすようなcsvファイル(all.csv)があるとき、以下のようなコードでRandomForestによる分類が可能
使いそうなプロパティとメソッド
分類結果を見る
- model.predict(data)
各クラスに属する確率を見る
- model.predict_proba(data, label)
- logで見るなら:model.predict_log_proba(data, label)
- 以下のような感じでテストデータごとに、各カテゴリに分類される確率が求まる
[[ 0.1 0.9 0. 0. ] [ 0. 0.9 0. 0.1] [ 0. 0.9 0. 0.1]]
カテゴリの一覧を表示する
- model.classes_
- predict_proba()で出力されるカテゴリはこの順番で表示される
- 上の例の最初のテスト結果で言うとone=0.1, sasara=0.9 他は0
['one' 'sasara' 'takahashi' 'tsuzumi']
各特徴量の分類時の重要度を表示する
- model.feature_importances_
- 以下のように1番目の特徴量から順番に重要度が0-1で表示される
[ 0.02616349 0.01496079 0.02817814 0.00678484 0.01055403 0.00706551 ... ]